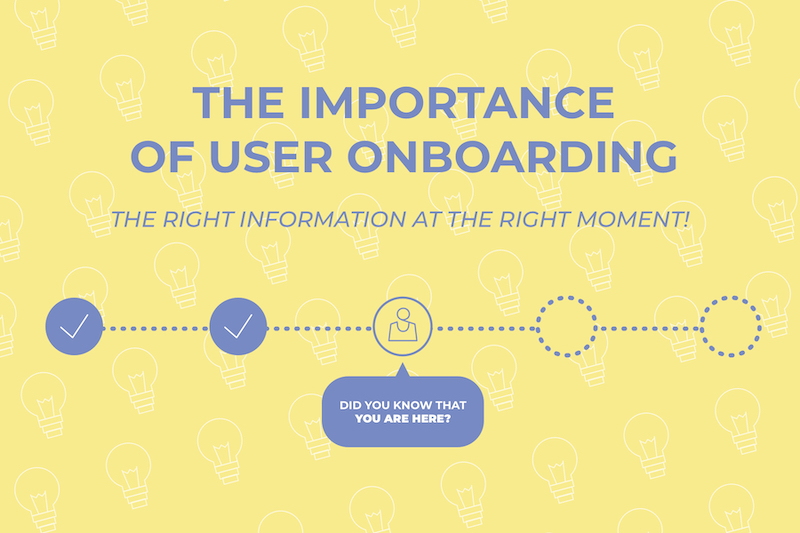
The importance of user onboarding

The website statista.com estimates that the number of digital buyers is expected to be 2.05 billion in 2020. That makes 26.28% of the people in the world. The same site shares that 63% of the internet users worldwide have purchased something online this year.
With these numbers we can imagine that internet users are used to online shopping. We assume that they know how to buy online but, do they actually do?
This initial assumption can trigger many questions. Do internet users expect certain features and flows for online shopping processes? When onboarding users to new ways of online shopping, how can we know if they are already familiar with these flows? Should we make a difference between expert online buyers and casual ones?
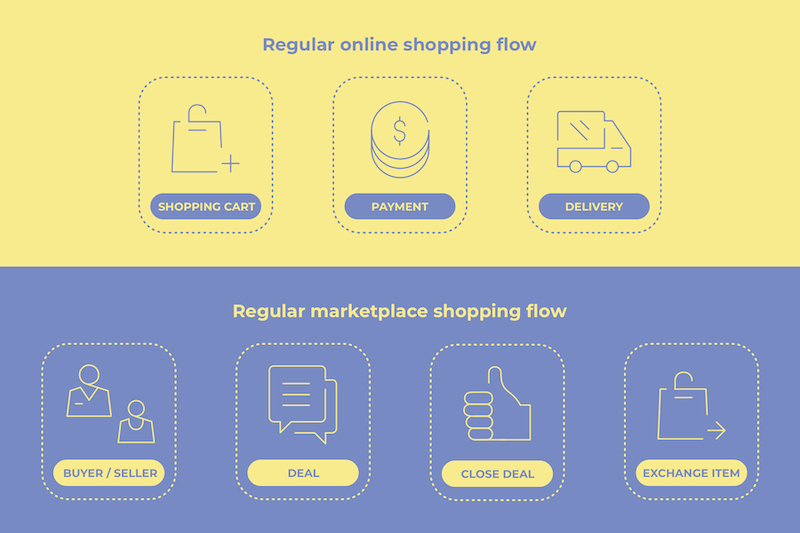
Online transactions: ‘Regular online shopping flow’ vs ‘Regular marketplace shopping flow’
We assume that a big percentage of internet users have had an experience purchasing something online. Probably those users expect what we could call a ‘Regular online shopping flow’.
An overview for a ‘Regular online shopping flow’ has usually 3 main steps:
- SHOPPING CART: Adding one or several items to a shopping cart
- PAYMENT: Introducing a payment method and pay
- DELIVERY: Introducing the address for the final delivery of the item(s).
For the purpose of this article and to keep it simple we will not go in depth to the different subtasks and sub flows that can be found in different platforms, websites etc… that can vary depending on many different factors.
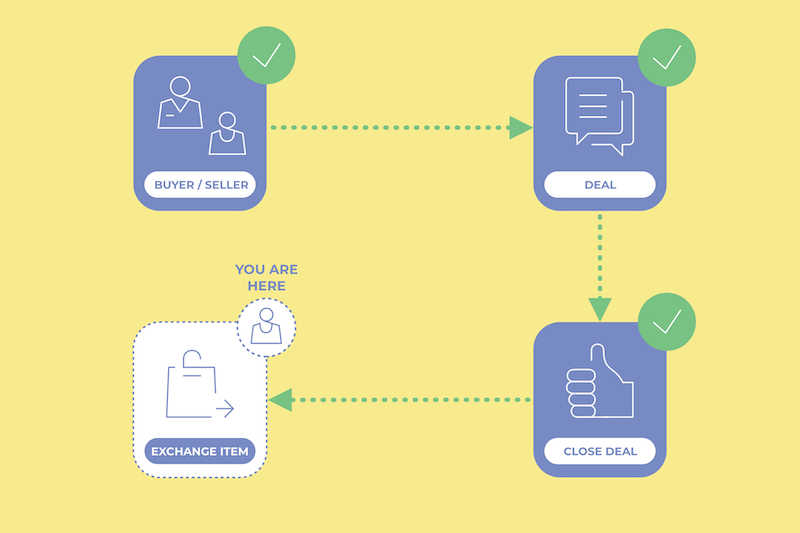
With an industry in constant evolution, the second hand market is an important proportion of all the transactions online in classified ads sites and marketplaces. Even though the process of a buyer in a marketplace would be the same as a buyer in a regular e-commerce shop, the experience can be very different (just as an example, a delivery service in a marketplace is something relatively new). These differences lead us to identify, what we could call a ‘Regular marketplace shopping flow’.
- USER ROLE IN A MARKETPLACE: In a marketplace environment anybody can be a buyer, a seller or even both vs an e-commerce site, that usually belongs to a brand or a business (or a group of them).
- DEAL: The marketplace introduces the concept of negotiation or bargaining vs fixed prices.
- CLOSE THE DEAL: The stock of a seller in a marketplace is usually limited, might be just one or several items vs the distribution of a same product.
- EXCHANGE: When a deal is finally closed and buyer and seller get an agreement they have to decide how to exchange the item.
So, when talking about transactions in a marketplace, we identify many differences in the flow to purchase something online. This means that users that have experience with the ‘Regular online shopping flow’ (cart, payment and delivery) might struggle to properly understand how to buy online in a marketplace.

Onboarding users
Onboarding users is critical for any product. We need to ensure that we offer an intuitive and user friendly experience for everybody, from more expert users to new users. As we have seen, online shopping and transactional flows can be very different depending on the platform, the location, the methodology etc…
Despite the chosen approach to onboard our users (e.g. product tours, tooltips, video tutorials, etc…), we should focus on offering them what they need at every moment. Even though this might sound challenging, it will be key to understand your users and their needs so you can boost how they behave on your platform. For example, we could have a great FAQs page with all the information available about online shopping but, how can we provide users visibility for that helpful resource? To solve this issue we need to understand in what part of the journey those users have a question to be answered.
It’s about offering the right information at the right moment.

The experiment
We have been supporting one of our marketplaces that recently launched a new on-site payment service. They needed help to develop some ideas to promote and boost that new service among their users, specially buyers.
After gathering some data and inputs from users, we understood that some of them did not know how to properly use the service. This site has been a traditional marketplace where users will negotiate the price of an item, close a fair deal between buyer and seller and eventually meet somewhere to physically exchange the item.
The new payment service automatises all that job by offering an adequate way for users to send offers and close deals maintaining the money secured online. But yet, this is something new for users in the marketplace environment. If we focus on the buyers, even though they’re used to buying something in a marketplace, they are also used to exchanging conversations to reach a deal with a seller. How can we help them to start using and trusting this new service?
We identified that when buyers are close to reaching an agreement with sellers, they start to chat about how to proceed with the payment. We thought that was a key moment to promote this new online payment service. So we phrased the following hypothesis:
If we promote the new online payment service to buyers when they are having a transaction-related conversation with a seller then we will be able to deliver the right information at the right moment and they’ll be keen to use the service.

The results and learnings
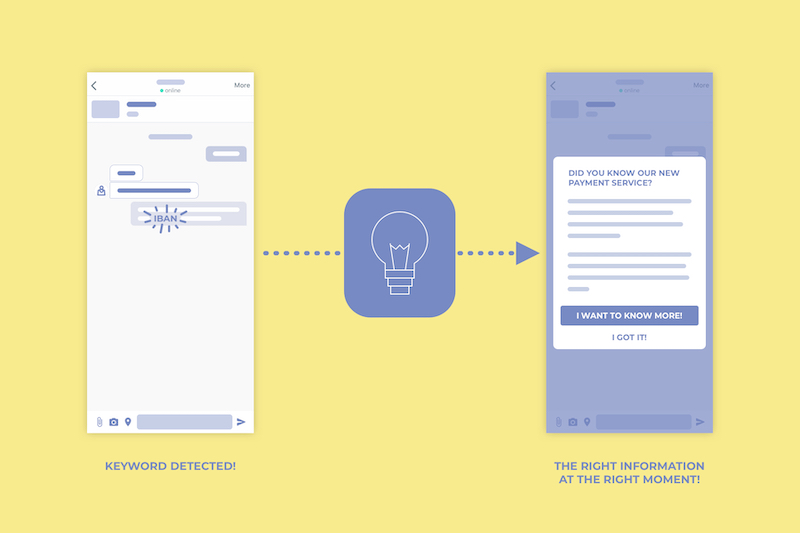
To validate our hypothesis we built the following prototype to test:
- Eligible conversations to share the right information at the right moment will be those ones where we detect transactional keywords such as «IBAN» «PAYMENT», etc…
- When one of the keywords is detected we display, only to buyers, the information we think makes sense at that point of their journey. This information about the online payment service and the perks of using it will onboard new buyers and it will remind returning ones about it.
- This onboarding will include brief information about the process such as “how to make an offer”, “close the deal”, “send the payment”, “delivery process”, etc.. Additionally it will include a link to a FAQs page where buyers can find further information.
The main results in PRODUCTION were:
- Around 10% of the buyers clicked on the information provided
- Around 1.56% of the conversation where this onboarding was displayed continued with an offer made.
*Note that in an experiment without Control group, such as this one, there’s not enough statistical evidence that this action caused the effect. However, with these results we really felt encouraged to continue experimenting around this idea.
Conclusions
The numbers gathered during the time that the prototype was live in the marketplace might initially seem small. However, they are very significant as a small percentage of the total traffic represents a big amount of buyers (especially when the traffic on site is high).
When we see the statistics and the trends mentioned at the beginning, we can assume that the number of online buyers will keep increasing over time. So each small step towards getting more transactions on site, especially if it involves a small cost in terms of development, will actually help to grow business revenues.
And we achieved all of this by onboarding users to the new payment service. We got to increase the number of offers made that can potentially end up with a transaction completed. If we go back to the phrased hypothesis, we validated it providing the right information at the right moment. Our prototype was effective and helped buyers to go on with a transactional process online. With simple methods such as onboarding, we can easily help buyers to find the information they need, resulting in a direct impact in the final goal for the feature, in this case: to complete a transaction online.