Branding – ‘Company Y’ Style guide – 2014
*DISCLAIMER: UPDATE March 2018. The ‘Y’ brand changed their company services recently. For copyright reason I’m not longer available to share the actual brand/logo image in my website.
When you are working in a company that have different products it is really important to keep their brand image consistent.
Precisely one of my first tasks when I joined the Company ‘Y’* was to bring consistency across all the products, websites and mobile apps. There was a huge difference between the look and feel in different platforms. Obviously, even the designs and interfaces can change in order to achieve the best User Experience across different devices but certainly there are some points in common you have to respect regarding the brand image.
So the first step was to create a common document for developers and designers to tell them about the basic styles and colors they needed to use in their designs and code. That was the Company ‘Y’ Style guide. A place to be able to find font-sizes, brand logos and colour palette was necessary.
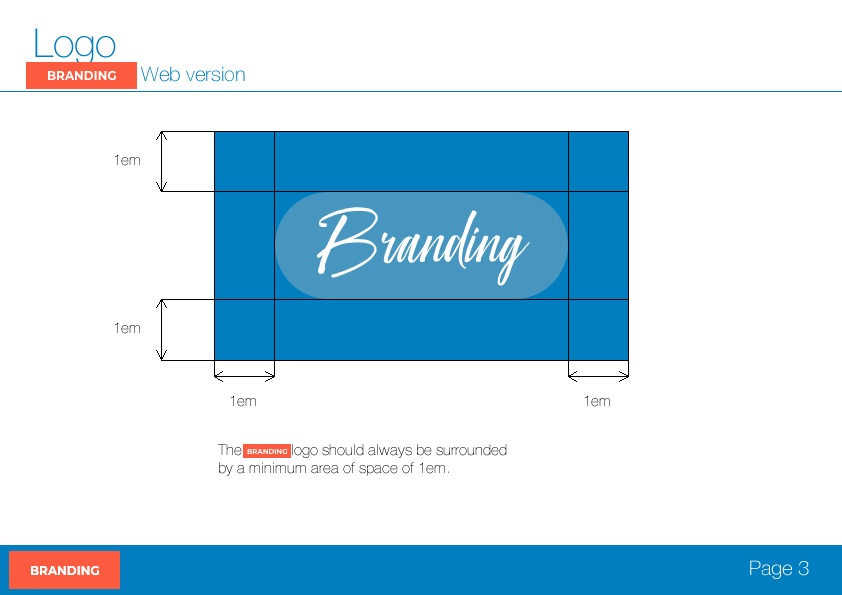
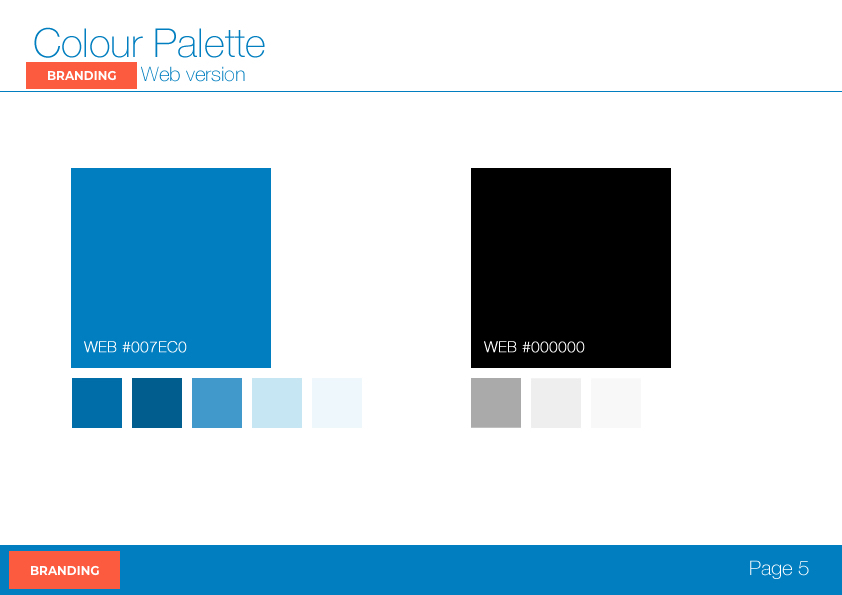
The logo defines the main brand image and the base colour on the rest of the products. I wanted to specify how to use the logo in the web platform but most importantly, the things not to do with the logo.
Unfortunately, working in a startup you don’t have enough time to improve the documentation and you have to schedule your time between different projects. However, I finally found the time to write a Company ‘Y’ Social Styleguide for the web version that we used for the different products. We could also have improved this document with specific guidelines for the rest of the products such as iOs/Android ,Company ‘Y Pro’ or Company ‘Y Insurance’, but unfortunately in the UX team we did have not time to complete those guidelines.
You can find the full PDF style guide here. (Please, see disclaimer below)
*DISCLAIMER: UPDATE March 2018. The ‘Y’ brand changed their company services recently. For copyright reason I’m not longer available to share the actual brand/logo image in my website.